こんにちは、キャメです。本日は「FacebookでWebサイトを紹介する際にOGPを使わずに好きな画像をサムネイルに設定し、リンク先ボタンを設置する方法」をご紹介します。
Facebookで自社Webサイト内の記事やページを紹介するための投稿をすることはよくある使い方です。
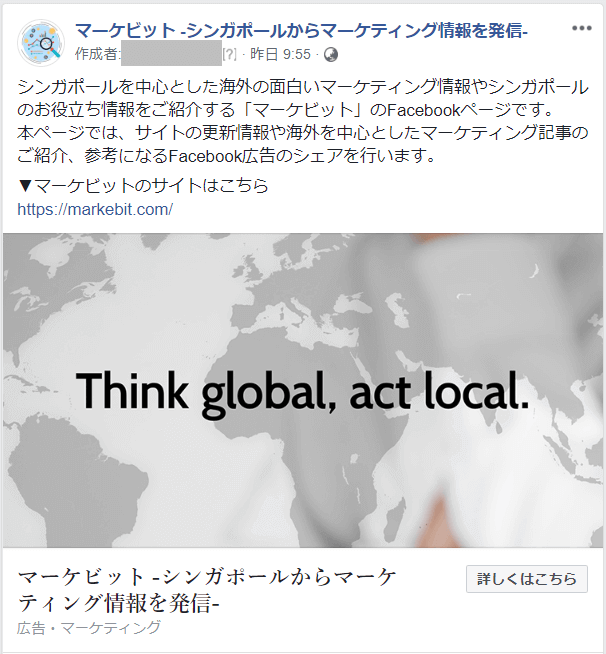
例えば、下記のような投稿です。
Facebookの投稿でURLを記載した場合、Facebookが自動的に記載したURLのWebページからOGP情報を取得し、画像やタイトル、デスクリプションを読み取ってくれます。
OGP自体の解説は本記事では省略します。下記サイトでわかりやすい解説がされています。
Facebook・TwitterのOGP設定方法まとめ(ferret)
しかし、Facebook投稿でOGPの設定がされていないWebサイトのURLを記載した場合、Facebookがリンク先のWebページから画像を取得し、Facebook投稿のアイキャッチ画像(サムネイル)を表示します。
その場合、よくある問題として「画像が変にリサイズやトリミングされる」「サイト内の好きな画像が読み込まれない」ということです。
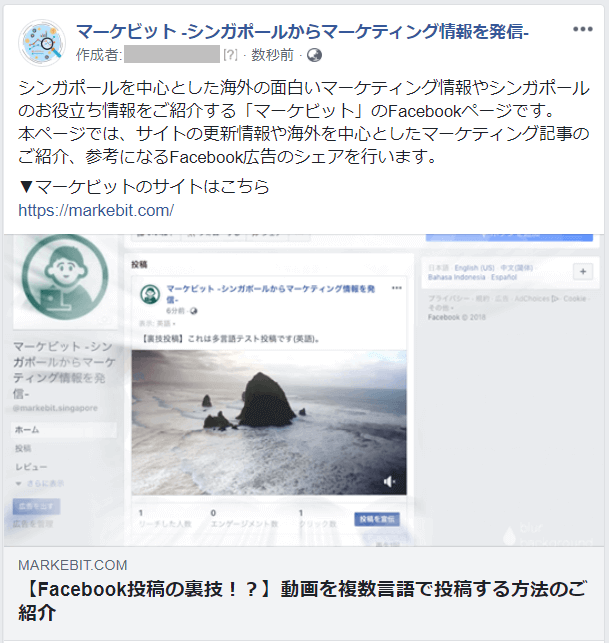
▼マーケビットのWebサイトのトップページではOGPが設定されていないため、Facebook投稿でマーケビットを紹介すると、最新記事のサムネイルとタイトル、デスクリプションが自動的に表示されてしまう。本当は自分で好きな画像を設定したい。

Facebook投稿でユーザーの目を惹くためにはそれに適切な画像を設置する必要があり、そのためにOGPの設定は非常に重要です。
ただ現実問題として、「WebサイトにOGPの設定をするためには手間が掛かる」「Webサイト内部のソースコードを触ることができない」ということがよくあります。その場合は「OGP画像に自分の好きな画像を使うことができない」ことになります。
本記事では「WebページにOGPの設定はしていない」けど、「自分の好きな画像を表示し、さらにはリンクボタンを設置する方法」をご紹介します。
目次
自分の好きな画像を表示し、さらにはリンクボタンを設置する方法
先にやり方を簡単にご説明すると、一旦「通常の画像投稿を行った上で」、「Facebookの広告マネージャ経由でリンク先ボタンを設置」します。
本方法ではFacebookの広告マネージャーを使います。
Facebookの広告マネージャーはFacebook広告を出稿するためのFacebookの広告管理画面です。
広告マネージャー自体については下記サイトで詳しく説明されています。
Facebook広告マネージャの使い方を解説(ferret)
本記事でご紹介する方法は広告マネージャを使うため、広告マネージャにクレジットカードを事前に登録し、広告マネージャをアクティブにする必要があります。実際に広告出稿はしないため、広告費は発生しません。
通常は広告マネージャーはFacebook投稿を拡散させる、もしくはWebサイトへ誘導するための広告を出稿するために使うのですが、今回はかなりトリッキーな使い方をし、広告マネージャーを使ってFacebookページの投稿をカスタマイズします。
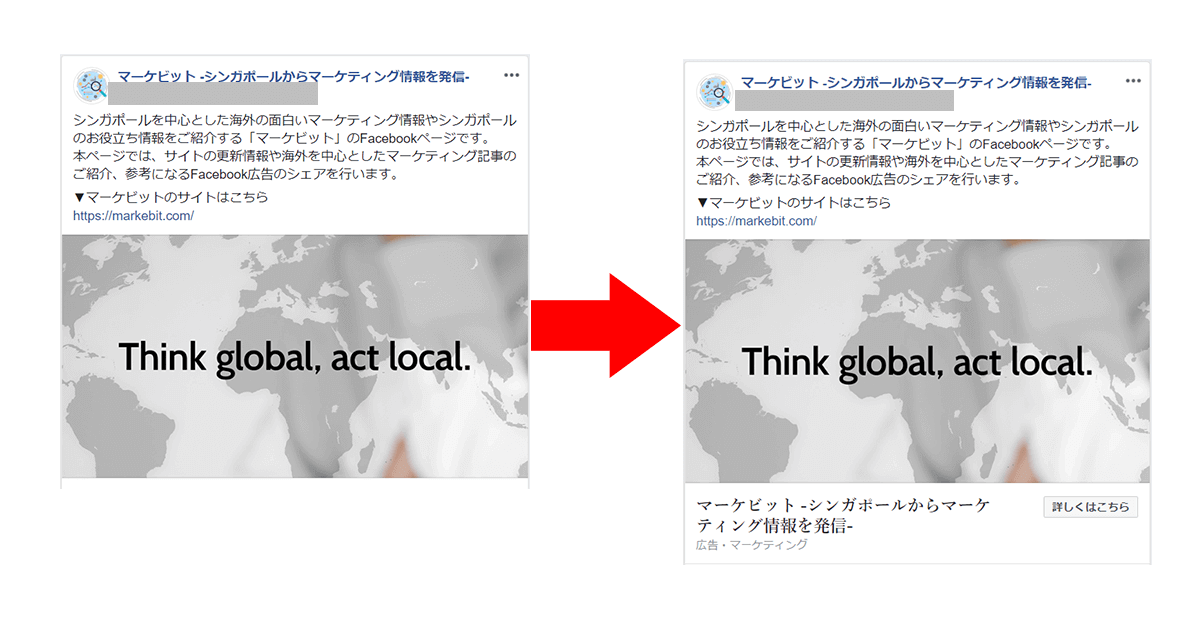
2の投稿を強引に3にします。
▼この投稿を

▼広告マネージャーでこうします!

1. 投稿画面で画像投稿を選び、投稿する
まずはリンク先URLを紹介するための投稿を行います。
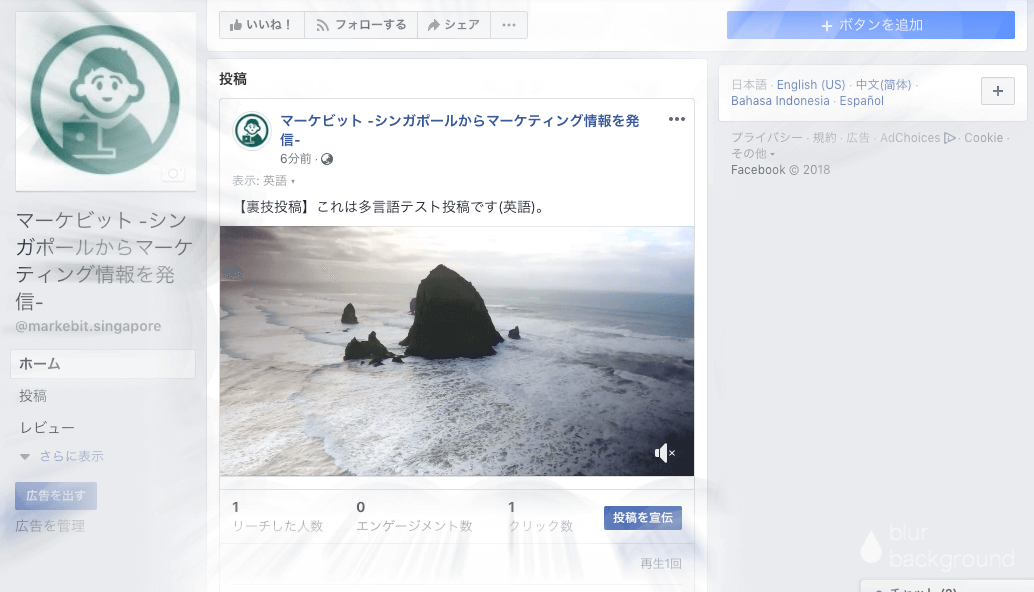
このときに画像投稿を選び、自分がFacebook投稿のサムネイルにしたい画像を1つ選択し、投稿します。
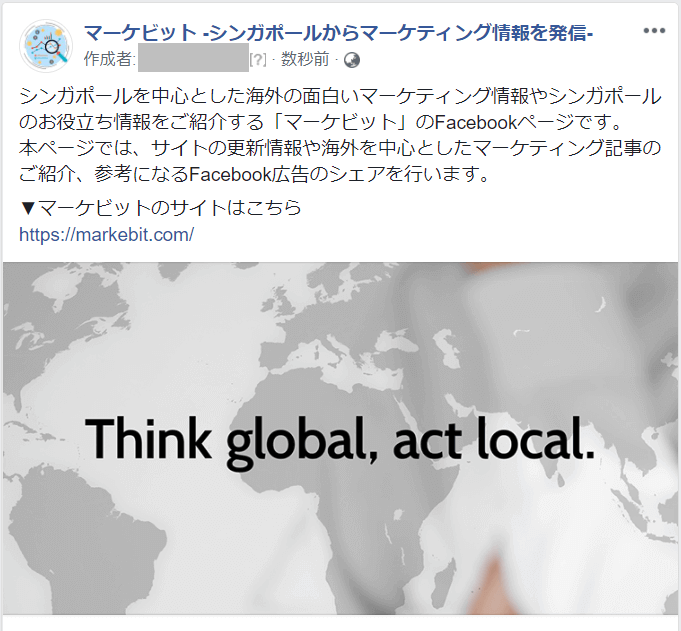
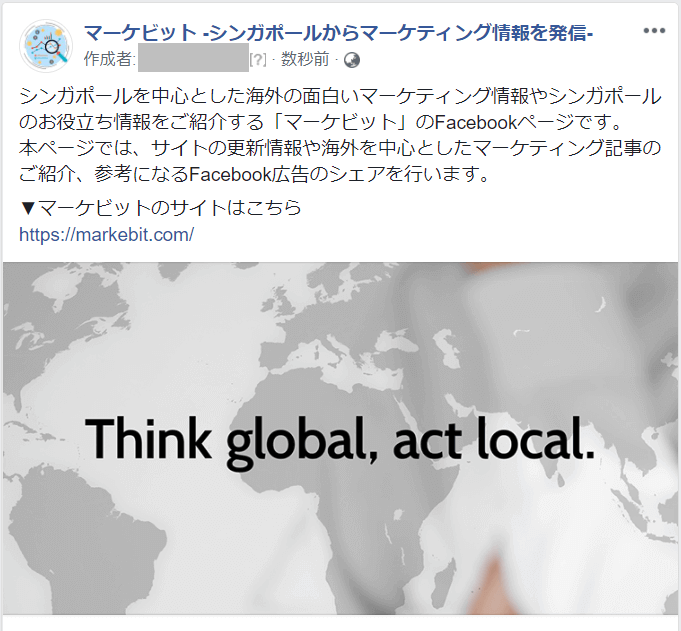
すると下記投稿になります。

これは通常の画像投稿です。
記事内でリンク先URLを記載したほうがユーザーがリンクをクリックしやすくなるためおすすめです。
2以降のプロセスで上記投稿にリンクボタンを追加します。
2. Facebook広告マネージャーにアクセスし、キャンペーン、広告グループを作成する
次にFacebook広告マネージャーにアクセスします。
普段からFacebook広告を運用している方にとってはなじみがあるツールですが、そうでない人はなかなか触れる機会がないツールかと思います。
ただ、実はみなさんがFacebookにアカウントを開設した瞬間に、実は広告マネージャーも使えるようになっています。
広告マネージャー自体については下記サイトで詳しく説明されていますので、ぜひ一度ご覧ください。
https://ferret-plus.com/10159
広告マネージャーは下記URLからアクセスできます。
広告マネージャ
まずは広告マネージャーからキャンペーンを作成します。
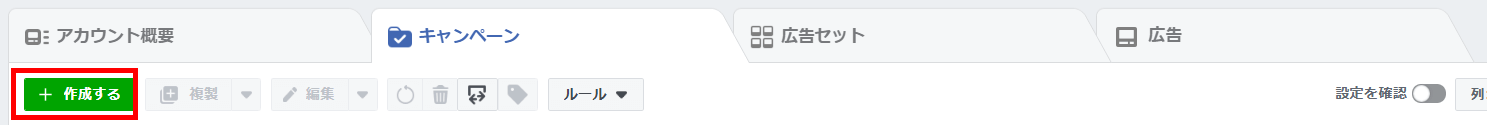
キャンペーンのタグをクリックし、赤枠で囲まれた作成ボタンをクリックしてください。

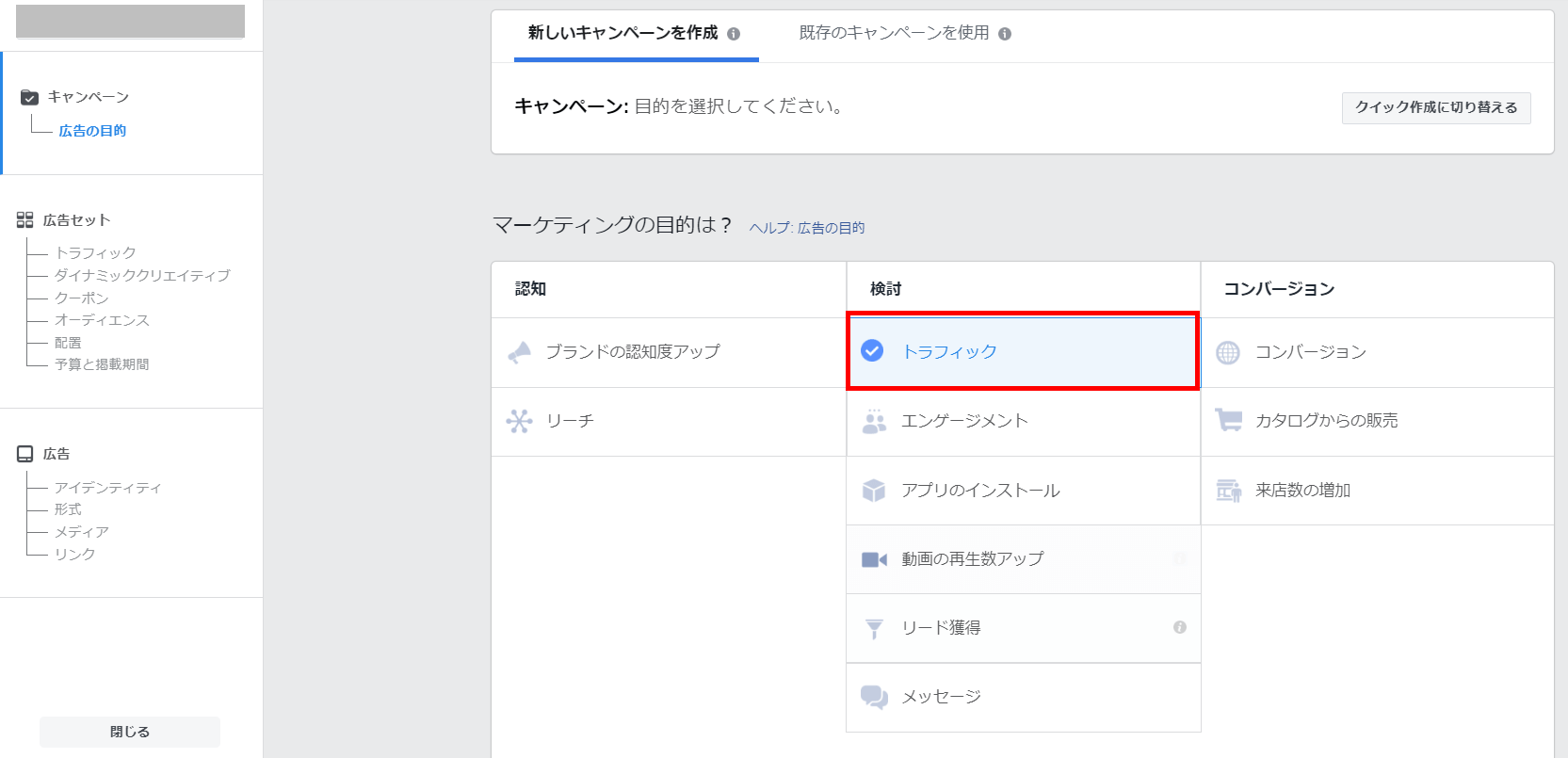
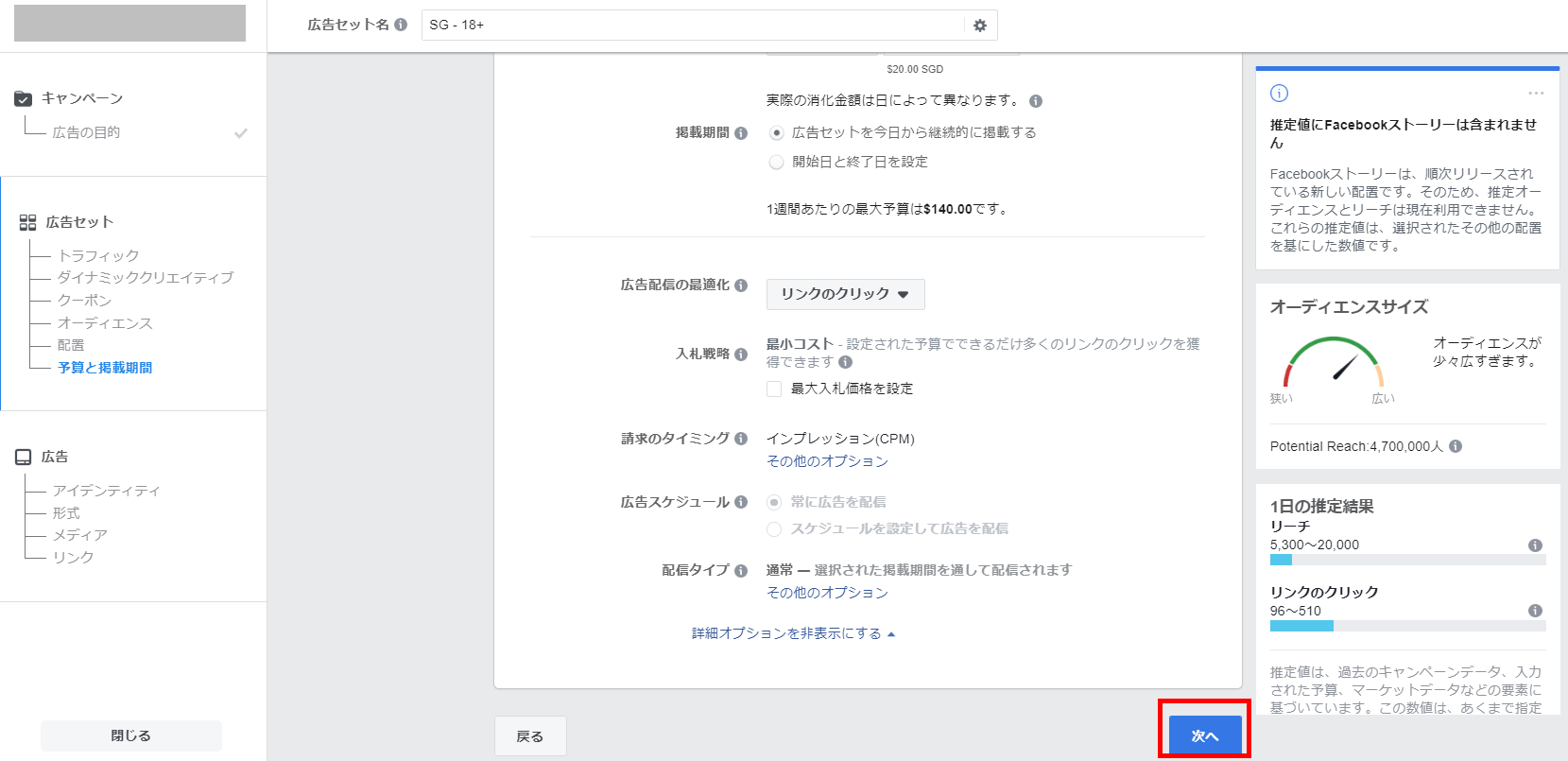
この際にキャンペーンの目的は「トラフィック」を選択してください。

次に広告グループの作成画面に進みます。
実際には広告を出稿しませんので、広告グループの設定は何でも大丈夫です。
広告グループの項目は何も設定せずに、最下部の「次へ」のボタンをクリックしてください。

※広告マネージャで作業する場合、作業を誤ると広告が間違って出稿される可能性があるため、広告の開始日は未来の日に設定すると安全です。
次に広告の作成画面に進みます。
3. 広告作成画面で投稿リンクを設置する
次に2のプロセスで作った広告グループ内に広告を作成します。
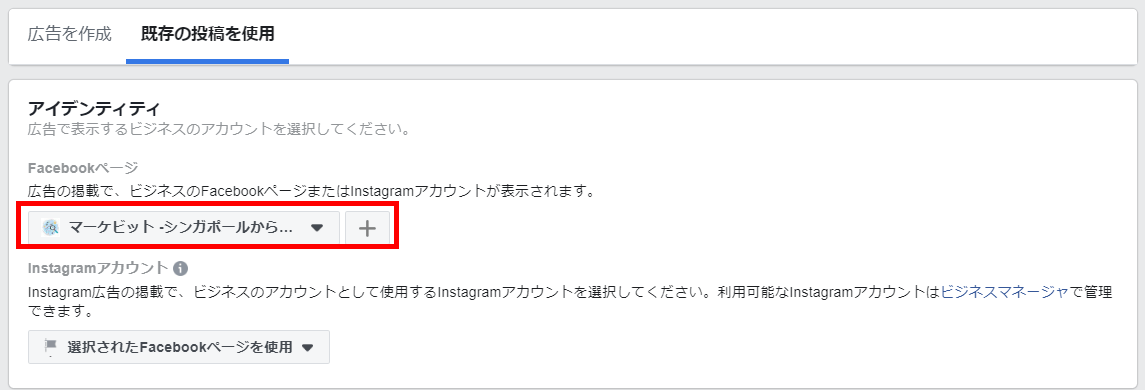
まずは広告の作成画面で自分が運営するFacebookページを選択します。

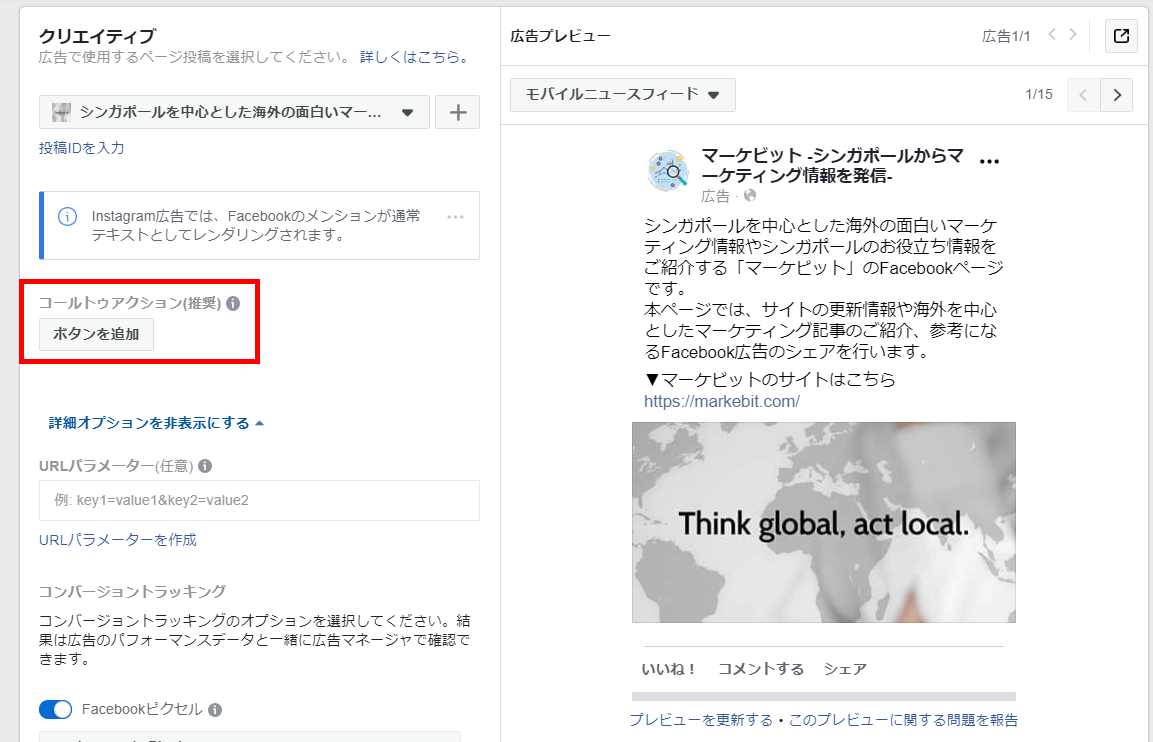
次に広告で拡散するクリエイティブを選択するのですが、ここで「既存の投稿」をクリックし、1のプロセスで投稿した画像投稿を選択します。
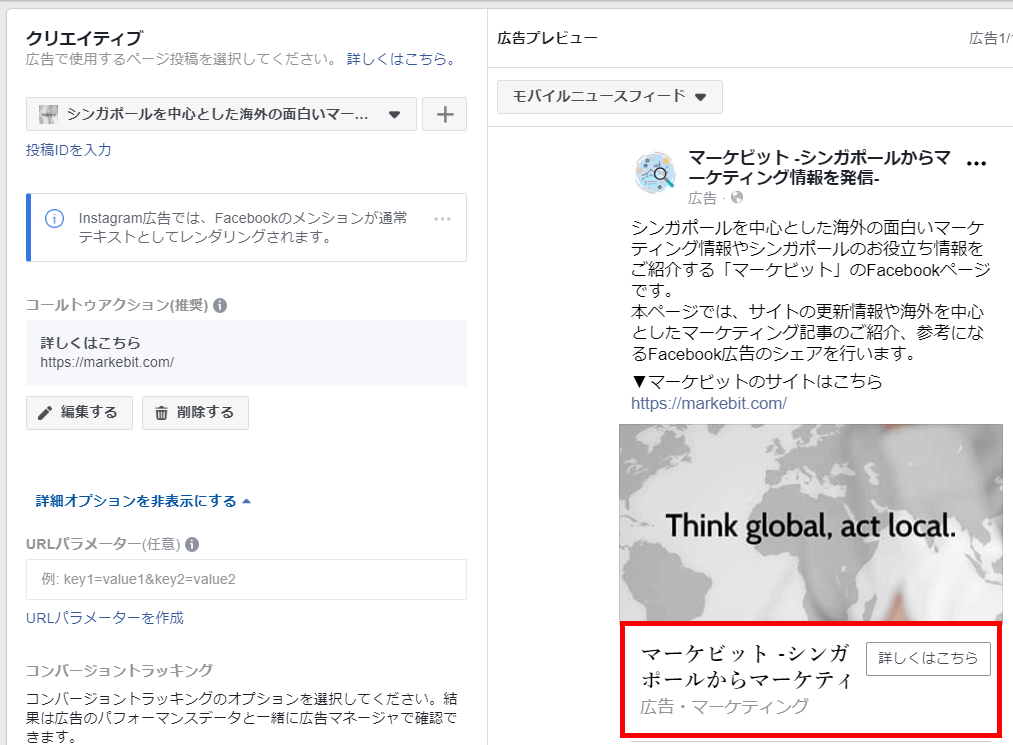
すると、下記のように「コールトゥアクション(推奨)」という項目が表示されるので、すぐ下の「ボタンを追加」をクリックします。

※コールトゥアクションとは……広告を見た人に実行してもらいたいアクション
この「コールトゥアクションのボタンを設置する」機能を使ってFacebook投稿にリンク先ボタンを設置します。
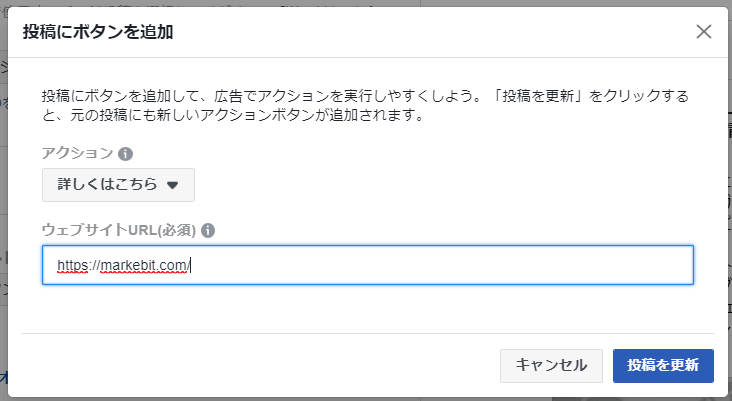
「ボタンを追加」というボタンをクリックすると、下記画面が出てきます。

ここで、「アクション」を選択し、リンク先ページのURLを「ウェブサイトURL(必須)」に入力します。
「アクション」は目的に応じて選んでもらえればと思いますが、基本的には「詳しくはこちら」になるかと思います。
そして、URLには記事内で紹介したURLを記載します。
最後に「投稿を更新」というボタンをクリックしてください。
これで作業は完了です。念のため、広告プレビューのイメージが下記画面のようにリンク先ボタンを追加されているかをご確認ください。

後は広告マネージャを保存せずに閉じてください。保存せずに終了しても、投稿自体は既に更新されています。
上記一連の作業を通じて、Facebook広告マネージャを通じて、Facebookページの投稿の更新(リンク先ボタンの追加)を行いました。
まとめ
以上が「FacebookでWebサイトを紹介する際にOGPを使わずに好きな画像を設定し、リンク先ボタンを設置する方法」です。ご覧頂いた通り、普通に画像投稿を行った後に、Facebookの広告マネージャを使って広告は配信しないけど、リンク先ボタンを設置するという、少し強引な方法を使っています。
通常、OGPの画像サイズは「幅1200px、高さ630px」と横長で表示されるのですが、この方法の良いところは上記画像サイズ以外の画像をサムネイルとして使えることです。最初の画像投稿の際に上記サイズ以外に、例えば正方形の画像を使ったとしてもリンク先ボタンが設置されます。
デメリットは「詳しくはこちら」というボタンをクリックしないとユーザーはWebサイトに飛ばないということです。画像をクリックしても単に画像が拡大表示されるだけです。
通常のOGPを活用した投稿では画像部分をクリックしてもリンク先Webページに移動するため、「ユーザーをWebサイトに誘導するためのクリック領域が狭くなる」なります。
ボタン左の文字はWebサイトのtitleタグから自動的に読み込まれますので、本手法を行う際はtitleタグはきちんと設定しましょう。
また、普段広告マネージャを使用されない方にはなかなか作業難易度が高いかと思います。
FacebookでURLを紹介する際はOGPの設定を行った上で投稿することがベストですが、どうしてもサイトにOGPを設定できないけど投稿にリンク先ボタンを設置されたい場合は、最終手段として広告マネージャ経由でリンク先ボタンを追加してください。
※上記手法はリンク先ボタンの設置に広告マネージャーを使っています。広告が間違って配信されないよう、細心の注意を払った上でご利用ください。