ある日、Facebookのタイムラインを眺めていたところ、本文の一部が太字になっている投稿を発見しました。
The Straits Timesはシンガポール最大手の英字新聞で日本で例えると日経新聞のような存在です。「Grab it before it’s gone」という一行目の文章が太字で強調されており、「期間限定プロモーションが終わる前に今すぐ申し込み!」という文をアピールして、ユーザーに購読を促しています。
Facebookは投稿全体に背景画像を設定することはできますが、通常投稿で本文中の文字を装飾した投稿を初めて見ました。
▼背景画像を設定した投稿。企業のFacebookページ以外にも個人の投稿でもよく活用されている
The Straits Timesの投稿をきっかけに、Facebookの文字を装飾する方法を調べて見たところ、文字の装飾はFacebookの標準機能ではなく、外部のWebサービスと組み合わせることで可能になります。
本記事では、Facebook投稿の文字を装飾するために使えるWebサービスを3つご紹介します。
目次
Facebook投稿の文字を装飾する仕組み
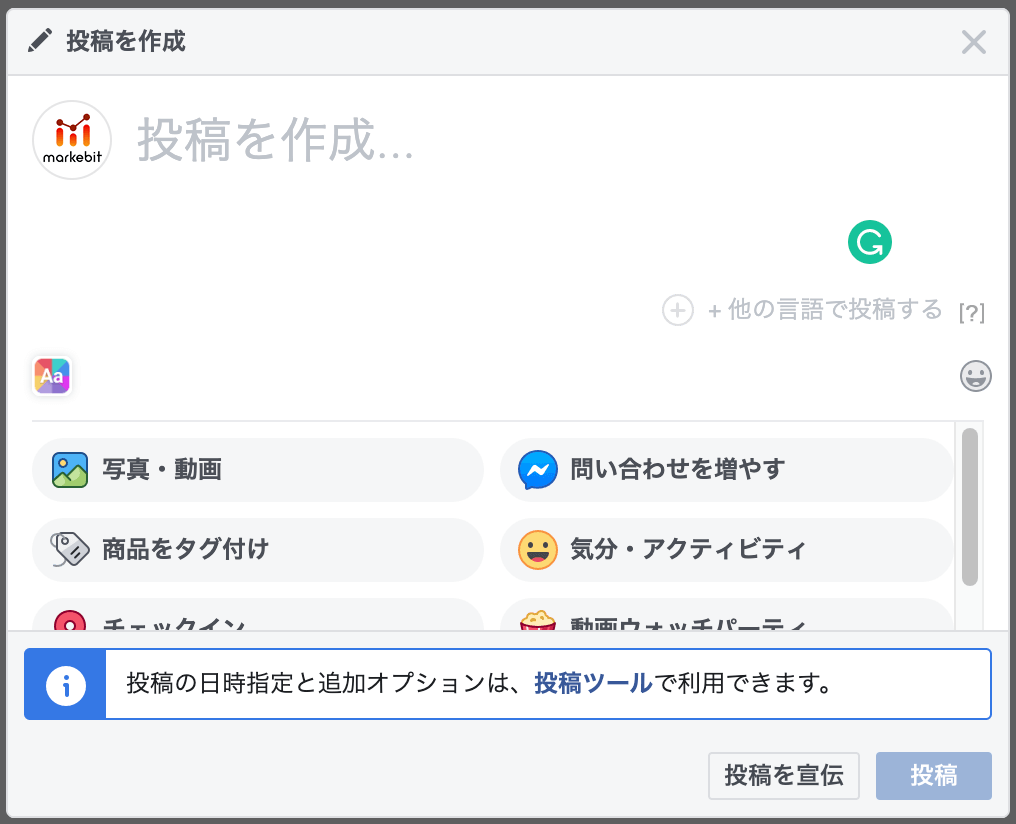
Facebookの投稿画面では、投稿に背景を追加する、写真をアップロードする等の設定はできますが、Wordのように文字を太字にしたり、斜体にすることはできません。
▼Facebookの投稿画面。文字を装飾するボタンは存在しない
 画像出典:Facebook
画像出典:Facebook
Facebook投稿の文字を装飾するためには、Facebook投稿画面に加えて、それを実現するための外部サイトを利用する必要があります。
具体的には「外部サイトで装飾したテキストを、投稿本文にコピーアンドペーストする」ことで、装飾された文字をFacebook投稿で使うことができます。例えるなら、WebページをWordにそのままコピーアンドペーストすると、元々のWebページの状態で貼り付けられる現象と似ています。
次に実際にどういうWebサイトを使うのかを見ていきましょう。
Facebook投稿を装飾できるWebサイト
調査したところ、Facebook投稿を装飾できるWebサイトは幾つかありましたが、実際に試してみると文字化けするものもあり、本記事では使いやすかったものに絞ってご紹介します。日本で同様のサービスを提供しているWebサイトがないため、全て英語のサイトですが、直感的に利用することができるため、ご安心ください。
FBFormat Bookmarklet
1つ目に紹介するWebサービスはFBFormat Bookmarkletです。
FBFormat Bookmarkletは今回ご紹介する3サービスの中で使い方が最もシンプルです。まずはこれを使って頂き、どのように装飾するのかを試して頂くと全体の流れがつかみやすいです。
使い方は簡単でFBFormat Bookmarkletに装飾したい文字を入力し、メニューバーを使って装飾し、Facebookの投稿に貼り付けるだけです。Wordで文字を装飾する作業に似ています。
サンプルとして下記原稿を装飾してみます。
■文章
Hi, we are Ayahana Webdesign from Singapore.
We specialized in inbound marketing and digital advertising towards the world!
■装飾内容
・「Ayahana Webdesign」を太字に
・「Singapore」を斜体に
・「inbound marketing and digital advertising」を太字/斜体に
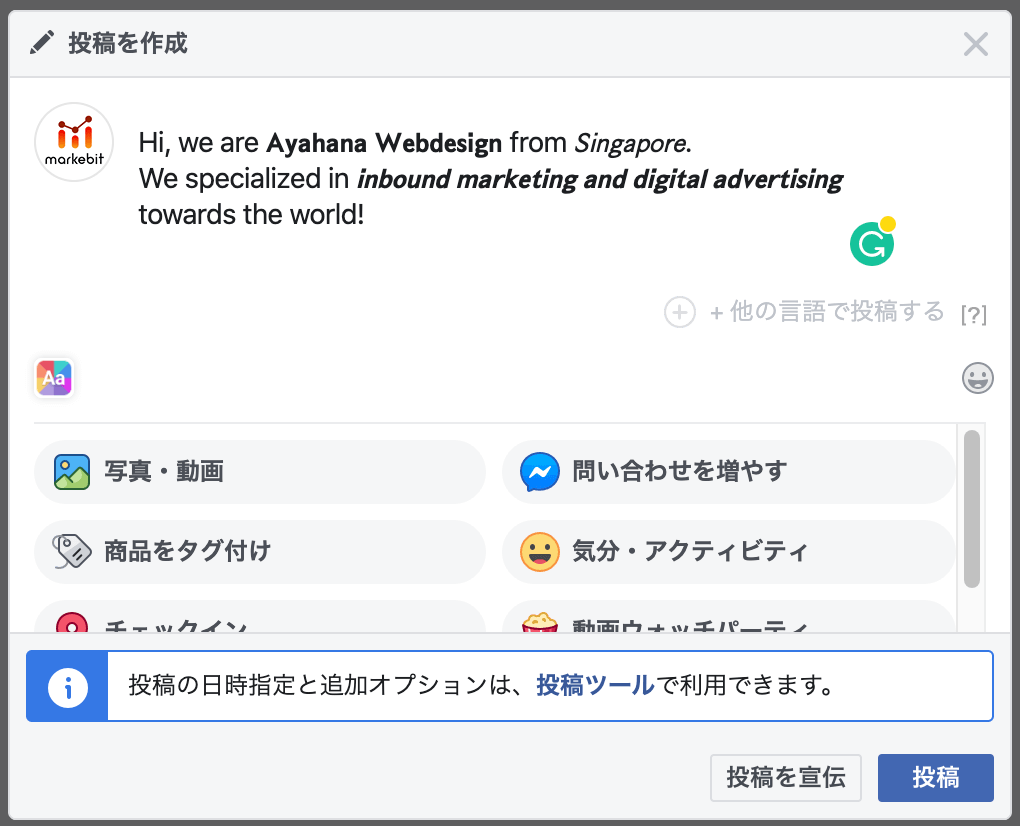
まずは、FBFormat Bookmarkletに投稿本文全体をコピーアンドペーストします。
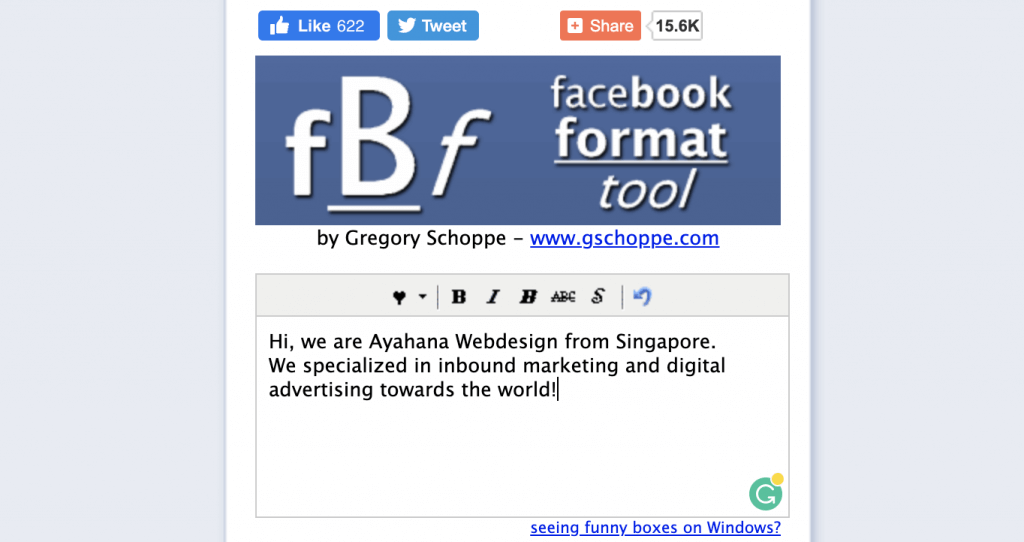
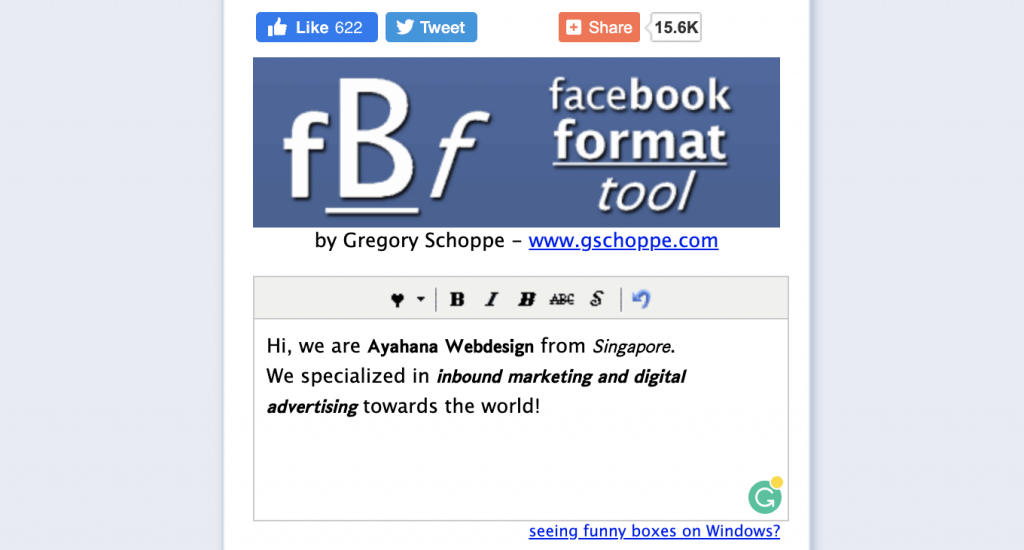
次に、メニューバーのそれぞれの装飾ボタンを使って装飾していきます。
装飾が終わった後に、文章全体をコピーアンドペーストをして、Facebookの投稿画面に貼り付けます。
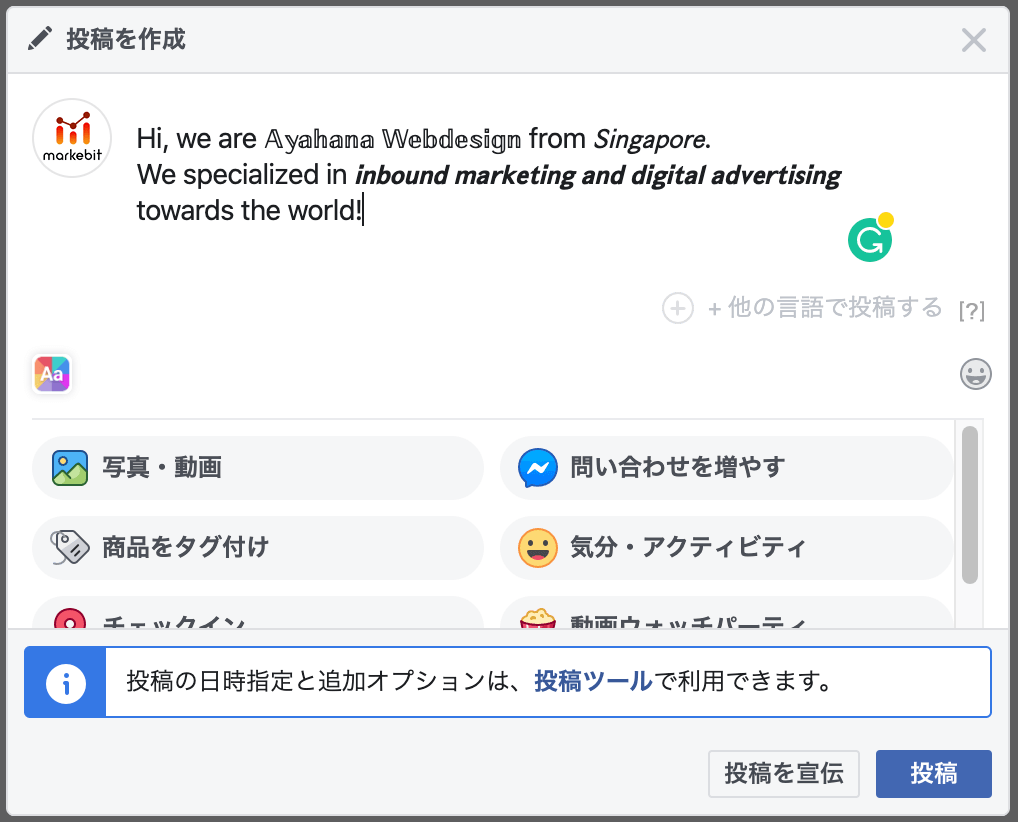
投稿画面でも本文が装飾されていることが確認できます。
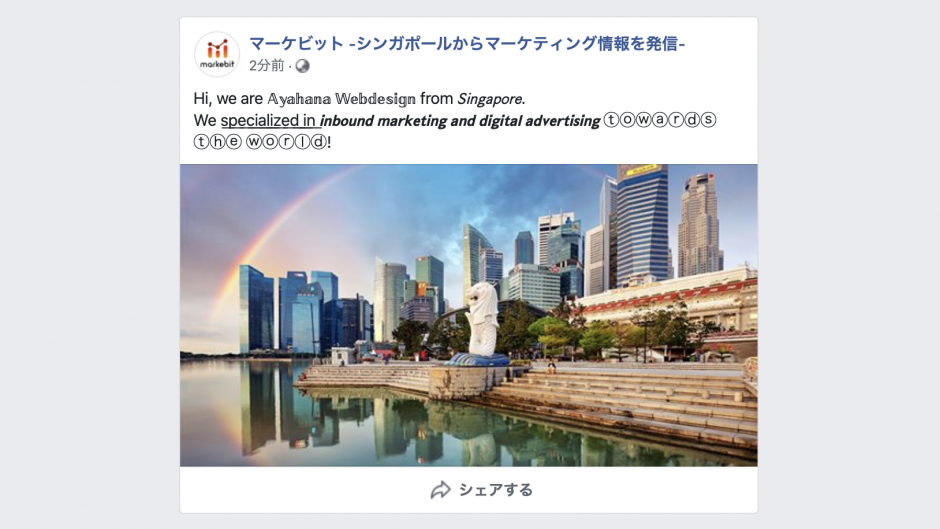
最後に通常通り投稿ボタンを押せば完了です。実際の投稿内容は下記のとおりです。
以上がFBFormat Bookmarkletを使った方法です。
ご覧のとおり、Facebook外のWebサービスで装飾したテキストをコピーし、投稿本文に貼り付けるだけですので操作は簡単です。これからご紹介する2サービスを使えば、より多彩な装飾を行うことができます。
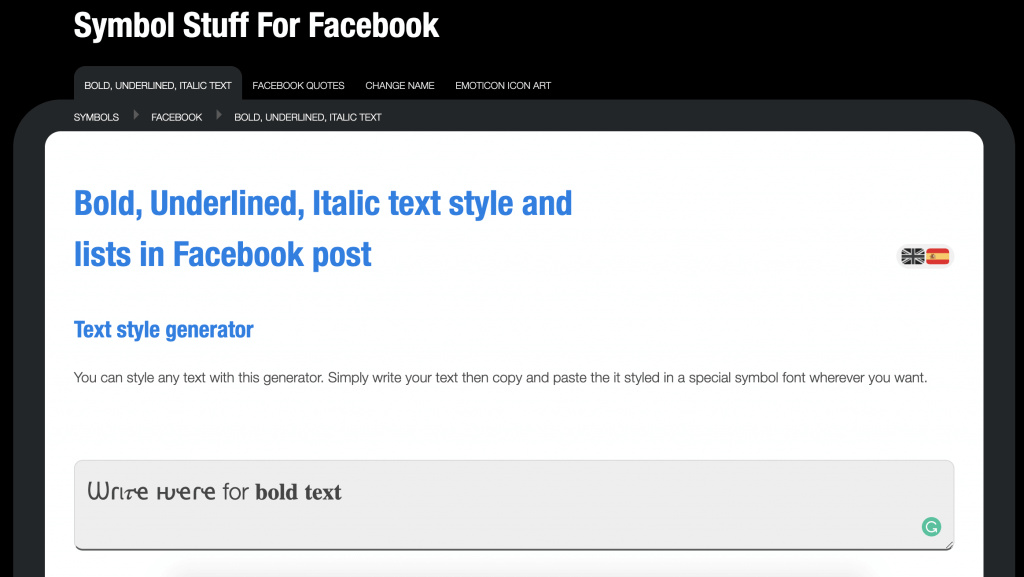
Symbol Stuff For Facebook
Symbol Stuff For FacebookはFBFormat Bookmarkletと異なり、文字に特定のフォントを適用することに特化した装飾サイトです。
 画像出典:Symbol Stuff For Facebook
画像出典:Symbol Stuff For Facebook
本サービスを使えば個性豊かな様々なフォントをFacebook投稿で利用することができます。FBFormat Bookmarkletと利用法が少し異なり、FBFormat Bookmarkletでは投稿全文をWebサイトに入力して装飾をしましたが、Symbol Stuff For Facebookは装飾したい文字だけを入力して装飾し、コピーアンドペーストして使います。
それでは、サンプルとして先程装飾した文章を本サービスを使ってさらに装飾していきます。
■文章
Hi, we are Ayahana Webdesign from Singapore.
We specialized in inbound marketing and digital advertising towards the world!
■装飾内容
・「Ayahana Webdesign」を太字から特殊なフォントに変更
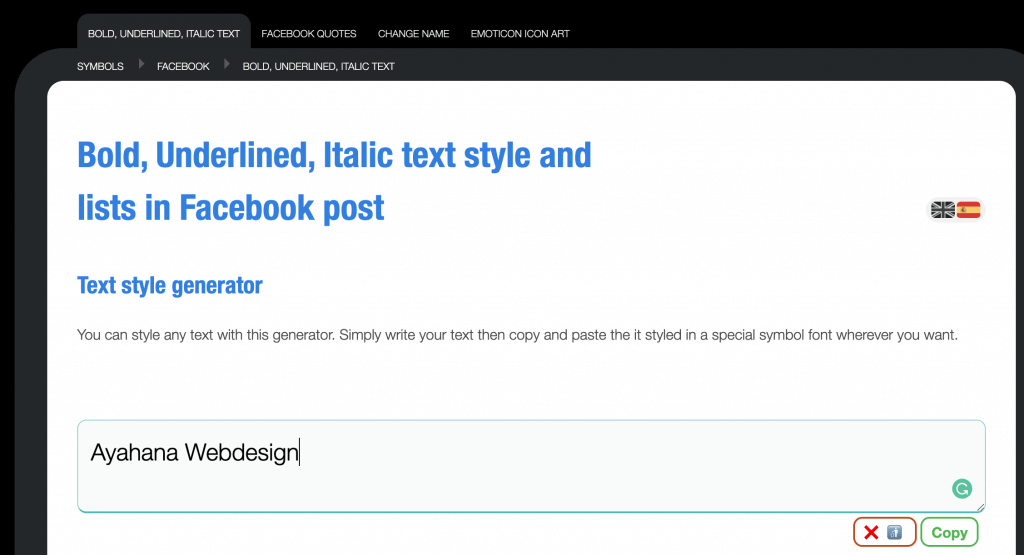
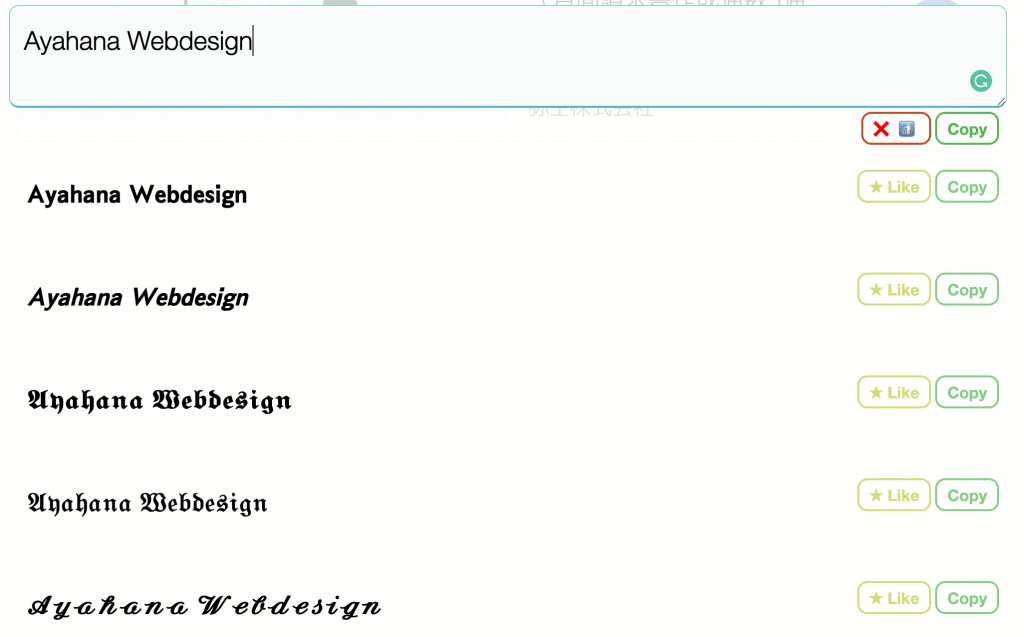
今回は「Ayahana Webdesign」という文字だけを装飾したいため、フォームに「Ayahana Webdesign」だけを入力します。
 画像出典:Symbol Stuff For Facebook
画像出典:Symbol Stuff For Facebook
そうすると、自動的に様々なフォントが適用されたパターンが表示されます。
 画像出典:Symbol Stuff For Facebook
画像出典:Symbol Stuff For Facebook
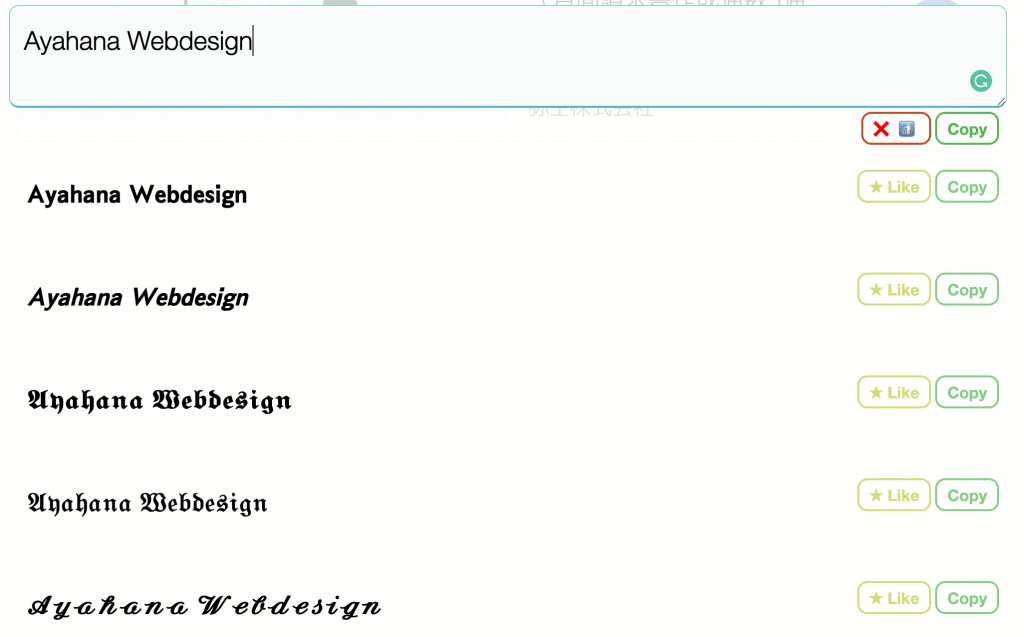
あとは使いたいフォントのCopyボタンをクリックし、Facebook投稿に貼り付けるだけです。
▼今回は下記画像の一番上のフォントをCopyします
 画像出典:Symbol Stuff For Facebook
画像出典:Symbol Stuff For Facebook
投稿本文に貼り付けると、確かにコピーしたフォントが貼られています。
最後に投稿ボタンを押します。実際に投稿されたものは下記です。
通常Facebookのタイムラインに表示される投稿はフォントが全て同じですが、投稿を目立たせるためにブランドや投稿内容に応じて一部の文字のフォントを装飾すると、よりFacebookユーザーの目を引くことができます。
今回のサンプルではFBFormat Bookmarkletで使った装飾を残しています。こうして複数のWebサービスを組み合わせることもできます。
Yay Text
最後にご紹介するのはYay Textです。
Yay Textの特徴は装飾できるパターンが多いことです。FBFormat Bookmarkletのようにシンプルに文字を太字にすることに加えて、フォントの適用、文字サイズの変更、その他特殊な装飾で文字を加工することができます。
使い方はSymbol Stuff For Facebookと同様に、装飾したい文字だけを本サイトに入力して装飾し、投稿本文に貼り付ける形になります。
今回はサンプルとして、これまで加工した文章のうち、「specialized in」と「towards the world」を装飾してみます。
■文章
Hi, we are Ayahana Webdesign from Singapore.
We specialized in inbound marketing and digital advertising towards the world!
■装飾内容
・「specialized in」に下線を適用
・「towards the world」に特殊な装飾(フォント)を適用
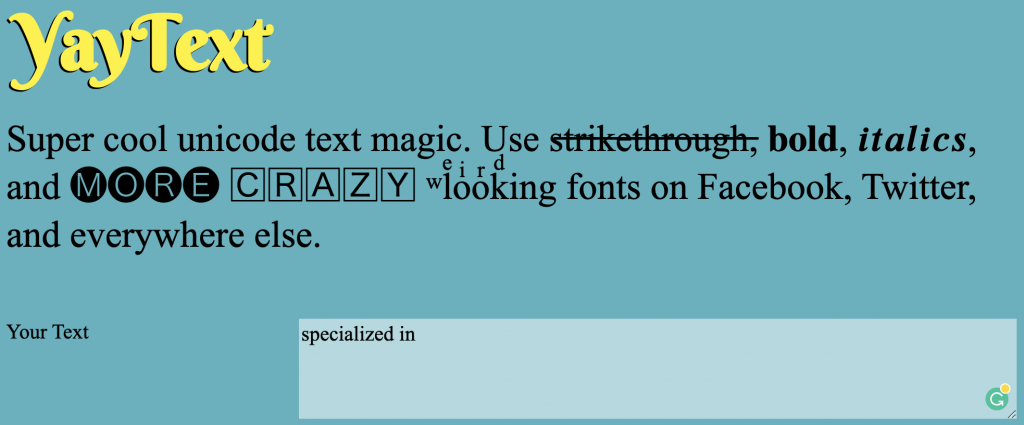
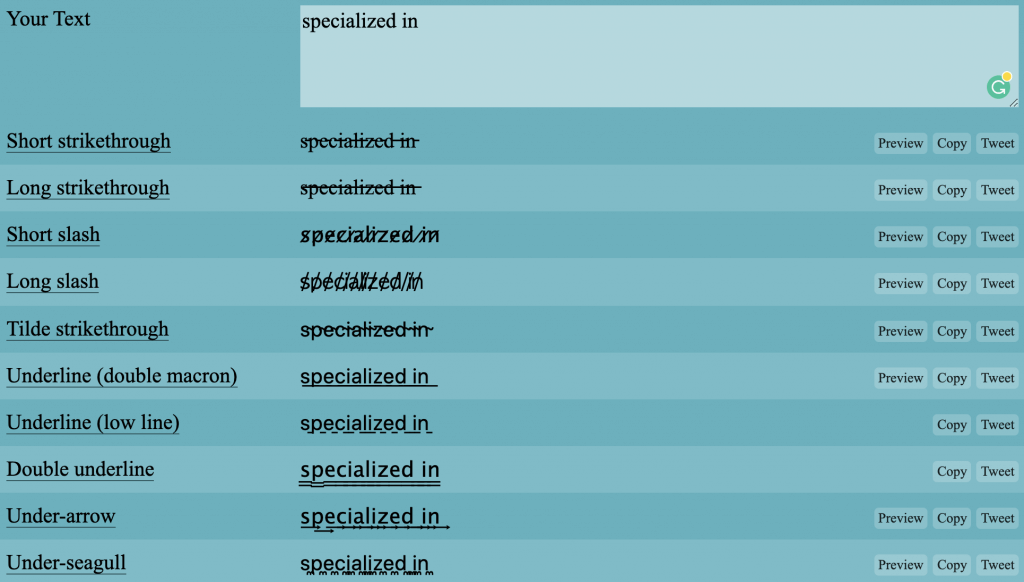
まずはサイト上部のフォームに装飾したい文字を入力します。
Symbol Stuff For Facebook以上に数多くの装飾パターンが表示されます。
次に気に入った装飾パターンの「Copy」ボタンをクリックしてテキストをコピーし、Facebook投稿本文に貼り付けます。
「specialized in」と「towards the world」に下記の装飾を加えてみます。
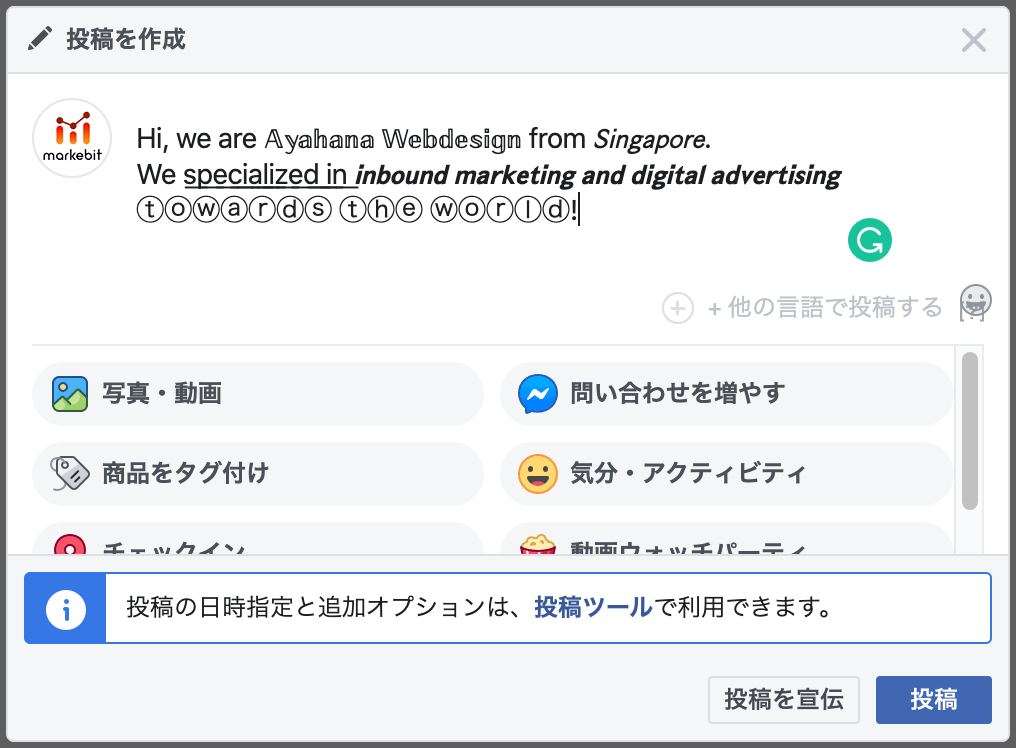
それぞれCopyボタンを押してコピーし、投稿本文に貼り付けます。
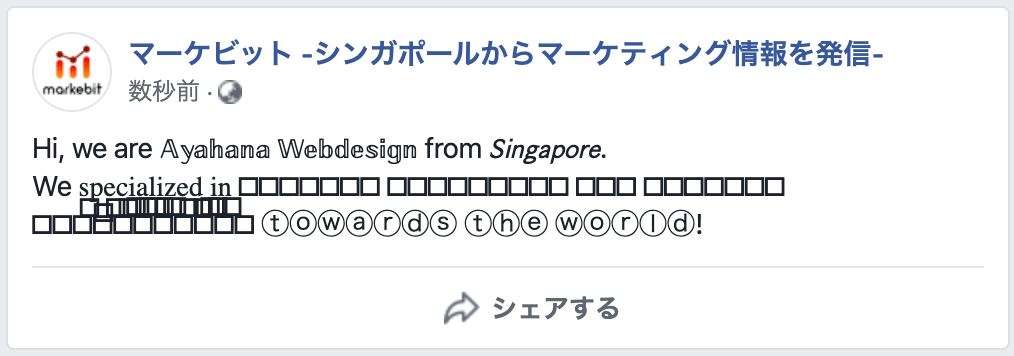
投稿すると下記のように表示されます。
いかがでしょうか。FBFormat Bookmarklet、Symbol Stuff For Facebook、Yay Textの3サービスをご紹介しましたが、それぞれ特徴が異なるため、用途に応じてご利用ください。
利用の注意点
今回の記事でご紹介したサイトを利用するに当たり、注意点が2つあります。
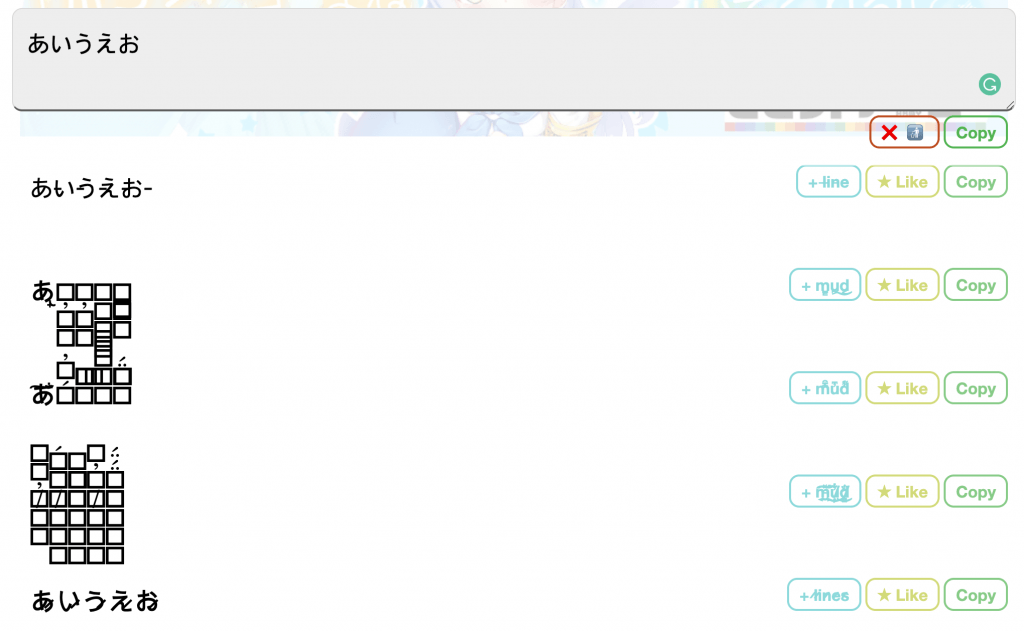
1点目は「日本語に対応していない」ということです。試しにSymbol Stuff For Facebookで日本語を入力したところ、表示される文字は文字化けをしていました。
 画像出典:Symbol Stuff For Facebook
画像出典:Symbol Stuff For Facebook
日本語がベースの投稿の場合、本文内の一部の英語を目立たせるために装飾するという使い方になります。
2点目は、ご紹介したサービスで表示される装飾の中には、Facebookでそのとおりに表示されないものがあることです。一部の装飾はコピーアンドペーストしてもうまく表示されず、文字化けが起こりました。
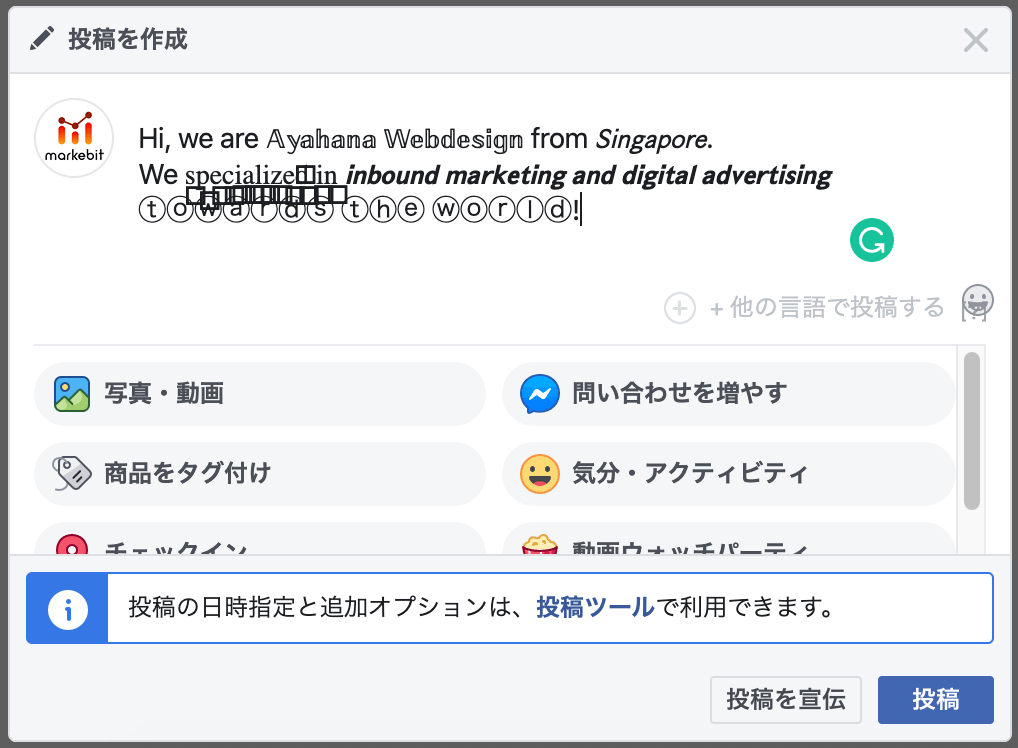
例えばYay Textで下記を装飾を使おうとしたところ、投稿画面に貼り付けると文字化けが発生しました。
この状態でも投稿はできますが、実際の投稿を見ると文字化けや文字の重なりが生じ、全体のレイアウトが崩れます。
外部のWebサービスで装飾した文字を実際に使われる際は、投稿画面できちんと装飾が表示されているかを確認し、投稿後は実際の投稿をご確認ください。
まとめ
外部サービスで装飾したテキストをFacebookの投稿画面にコピーアンドペーストすることで、Facebookの投稿本文の文字を装飾することができます。
英語しか対応していないという制限はありますが、Happy BirthdayやPromotion等、投稿本文の一部に英語が入っている場合は、ぜひ目立たせるためにぜひご活用ください。
また、海外向けに英語で投稿する場合は問題なく全文にも適用できます。また、Facebook広告の運用の際にアピールしたい文字を装飾すると、クリック率が向上する場合もあります。
ぜひ、本記事でご紹介した方法をご活用頂き、他社の投稿と差別化するための取り組みをお試しください。